Chắc hẳn khi làm SEO bạn đã nghe qua thẻ meta title, meta description… trên thực tế còn có nhiều thẻ meta quan trọng khác nữa cần phải được tối ưu trên website. Vậy thẻ meta là gì? Có những thẻ meta trong html nào? Cùng SEO Web Đà Nẵng tìm hiểu chi tiết qua bài viết dưới đây.
Thẻ meta là gì?
Thẻ meta là các thẻ HTML được sử dụng để cung cấp thông tin về trang web cho các công cụ tìm kiếm và trình duyệt web. Thông tin này bao gồm tiêu đề trang, mô tả nội dung, từ khóa liên quan và các thông tin khác. Các thẻ meta giúp tăng cơ hội hiển thị trang web của bạn trong kết quả tìm kiếm và có thể ảnh hưởng đến việc thu hút lượt truy cập từ người dùng.

Các loại thẻ meta trong html quan trọng:
Có rất nhiều loại thẻ meta được sử dụng trên website, dưới đây là top 9 loại thẻ meta được sử dụng thường xuyên nhất.
1. Thẻ meta title
Thẻ meta title là một phần tử HTML được sử dụng để định nghĩa tiêu đề của trang web. Nó xuất hiện trong mã nguồn của trang và thường được hiển thị ở phần tiêu đề của trình duyệt hoặc kết quả tìm kiếm. Điều này giúp các công cụ tìm kiếm hiểu về nội dung của trang web và cung cấp thông tin cho người dùng khi họ xem kết quả tìm kiếm. Thẻ meta title có vai trò quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO) và thu hút lượng người truy cập vào trang web của bạn.
Code:
<title> Đây là tiêu đề bài viết</title>2. Thẻ meta description
Thẻ meta description là một thành phần trong mã HTML của trang web, nó được sử dụng để cung cấp mô tả ngắn gọn về nội dung của trang web đó. Mô tả này thường xuất hiện trong kết quả tìm kiếm của các công cụ tìm kiếm và giúp người dùng hiểu rõ hơn về nội dung của trang web trước khi nhấp vào kết quả.
Code:
<meta name="description" content="Đây là mô tả của trang web của bạn.">3. Thẻ meta robots
Thẻ meta robots là một thẻ HTML được sử dụng để điều khiển hoạt động của các trình bot của công cụ tìm kiếm trên trang web. Nó cho phép bạn xác định xem trang web có nên được chỉ mục (index) hay không, và có nên theo dõi liên kết (follow) hay không. Thẻ meta robots cũng cho phép bạn chỉ định liệu các bản sao của trang web trong thông tin tìm kiếm có nên hiển thị hay không. Việc sử dụng thẻ meta robots giúp bạn kiểm soát việc xuất hiện và hiệu quả SEO (tối ưu hóa công cụ tìm kiếm) của trang web.
Code:
<meta name="robots" content="noindex, nofollow">4. Thẻ meta og
Thẻ meta OG (Open Graph) là một phần trong mã nguồn HTML của trang web, được sử dụng để xác định các thông tin liên quan đến nội dung khi chia sẻ trên các mạng xã hội. Nó cho phép bạn tùy chỉnh tiêu đề, mô tả và hình ảnh hiển thị khi liên kết của trang web được chia sẻ trên Facebook, Twitter và các nền tảng khác. Thẻ meta OG giúp cải thiện việc chia sẻ nội dung và tăng khả năng tiếp cận của người dùng với trang web của bạn.
Code:
<!-- Thẻ Meta OG -->
<meta property="og:title" content="Tiêu đề trang web">
<meta property="og:description" content="Mô tả trang web">
<meta property="og:image" content="URL_hình_ảnh">
<meta property="og:url" content="URL_trang_web">5. Thẻ meta keywords
Thẻ meta keywords là một phần tử HTML được sử dụng để xác định các từ khóa chính liên quan đến nội dung của trang web. Tuy nhiên, trong thực tế, thẻ meta keywords không còn được sử dụng rộng rãi như trước đây trong việc tối ưu hóa công cụ tìm kiếm (SEO) do các thuật toán của công cụ tìm kiếm ngày càng thông minh và phức tạp hơn. Hiện nay, việc tạo nội dung chất lượng và có giá trị cho người dùng được coi là yếu tố quan trọng hơn trong SEO.
Code:
<meta name="keywords" content="thẻ meta, từ khóa, SEO, ví dụ">6. Thẻ meta content type
Thẻ meta content type là một thẻ HTML được sử dụng để xác định loại nội dung của trang web. Thông qua việc sử dụng thuộc tính “content” của thẻ meta, chúng ta có thể chỉ định kiểu nội dung như văn bản, hình ảnh, âm thanh hoặc video. Việc xác định chính xác loại nội dung này giúp các công cụ tìm kiếm hiểu rõ hơn về trang web và cung cấp kết quả tìm kiếm phù hợp cho người dùng.
Code:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">7. Thẻ meta viewport
Thẻ meta viewport được sử dụng để điều chỉnh cách hiển thị và kích thước của trang web trên các thiết bị di động. Nó cho phép bạn tùy chỉnh tỷ lệ zoom, chiều rộng và chiều cao của trang để phù hợp với màn hình của người dùng. Bằng cách sử dụng thẻ meta viewport, bạn có thể tạo trải nghiệm tốt hơn cho người dùng khi truy cập website từ điện thoại di động hoặc máy tính bảng.
Code:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Trong ví dụ trên, bạn có thể thấy rằng chúng ta đã sử dụng thẻ để định nghĩa các thuộc tính cho trang web. Trong đó, thuộc tính name được set thành “viewport” và giá trị của thuộc tính content là “width=device-width, initial-scale=1.0”. Điều này giúp chỉ định kích thước hiển thị ban đầu và tỷ lệ zoom của trang web khi được xem trên các thiết bị di động.
Với cấu hình này, trang web sẽ tự điều chỉnh kích thước hiển thị để phù hợp với các thiết bị khác nhau và người dùng có thể phóng to hoặc thu nhỏ nội dung theo ý muốn.
8. Thẻ meta GEO
Thẻ meta GEO là một phần tử HTML được sử dụng để xác định vị trí địa lý của một trang web hoặc một tài liệu web. Nó cung cấp thông tin về quốc gia, khu vực hoặc thành phố liên quan đến nội dung của trang web.
Ví dụ, để chỉ định rằng trang web của bạn liên quan đến Paris, Pháp, bạn có thể sử dụng thẻ meta GEO như sau:
<meta name="geo.region" content="FR">
<meta name="geo.placename" content="Paris">
<meta name="geo.position" content="48.8566;2.3522">
<meta name="ICBM" content="48.8566, 2.3522">Trong ví dụ này, geo.region chỉ định mã quốc gia (FR cho Pháp), geo.placename chỉ định tên địa điểm (Paris), geo.position chỉ định tọa độ vĩ độ và kinh độ (48.8566;2.3522), và ICBM cũng chỉ định tọa độ theo cùng nguyên tắc.
Việc sử dụng thẻ meta GEO có thể hữu ích trong việc xác định và hiển thị thông tin về vị trí geografic của trang web trong các công cụ tìm kiếm và ứng dụng khác.
9. Thẻ meta content language
Thẻ meta content language (ngôn ngữ nội dung meta) là một phần của mã HTML được sử dụng để chỉ định ngôn ngữ chính cho trang web. Nó giúp máy chủ và các công cụ tìm kiếm hiểu được ngôn ngữ mà trang web đang sử dụng, từ đó cung cấp cho người dùng kết quả tìm kiếm phù hợp với ngôn ngữ của họ.
Ví dụ, để chỉ định rằng trang web sử dụng tiếng Anh, bạn có thể thêm thẻ meta content language như sau:
<meta http-equiv="Content-Language" content="en">Tương tự, nếu trang web sử dụng tiếng Pháp, bạn có thể thêm thẻ meta như sau:
<meta http-equiv="Content-Language" content="fr">Nhờ vào việc sử dụng thẻ meta content language, các công cụ tìm kiếm và máy chủ có thể xác định và hiển thị kết quả phù hợp với người dùng theo ngôn ngữ đã chỉ định.
Một số thẻ meta khác
<meta charset="UTF-8">: Định nghĩa bộ ký tự được sử dụng trên trang web, thường là UTF-8.
<meta name="author" content="Tên tác giả hoặc nhóm phát triển">: Xác định tác giả hoặc nhóm phát triển trang web.
<meta http-equiv="refresh" content="5;URL=https://example.com/">: Tự động chuyển hướng trang web đến một URL khác sau một khoảng thời gian nhất định.
Các thẻ meta trong SEO quan trọng cần tối ưu
Trong SEO bạn phải tối ưu 3 thẻ meta quan trọng lần lượt là meta title, meta description và meta robots. Như đã giải thích ở trên, các thẻ này ảnh hưởng trực tiếp đến thứ hạng của website trên các công cụ tìm kiếm như Google. Sau đây là cách tối ưu chuẩn SEO cho 3 loại thẻ meta này.
Tối ưu thẻ meta title
- Chứa tối đa 60 ký tự, hoặc 580px
- Chứa từ khóa chính cần SEO
- Meta title phải liên quan đến nội dung bài viết
- Chứa các từ ngữ kêu gọi hành động
- Chứa thương hiệu doanh nghiệp
- Đảm bảo rằng mỗi trang có một thẻ meta title duy nhất, không trùng lặp
Tối ưu thẻ meta description
- Tạo thẻ meta description duy nhất, sử dụng đúng cú pháp
- Thẻ mô tả SEO phải chứa từ khóa cần SEO
- Dài tối đa 160 ký tự, lý tưởng nhất là 155 ký tự
- Sử dụng các từ ngữ kêu gọi hành động (CTA)
- Đảm bảo thẻ mô tả của bạn không có lỗi chính tả
Tối ưu thẻ meta robots
Xác định mục tiêu: Bạn có muốn Google Bot thu thập dữ liệu trên trang này không? Bạn có muốn trang này xuất hiện trên công cụ tìm kiếm không? Bạn có muốn link juice truyền qua trang này không?
Sử dụng các thẻ meta robots thích hợp để hướng dẫn cho Bot Google thu thập dữ liệu:
<meta name="robots" content="index, follow">để cho phép bot lập chỉ mục trang web và theo liên kết đến các trang khác.<meta name="robots" content="noindex, follow">để ngăn bot lập chỉ mục trang web, nhưng vẫn theo liên kết đến các trang khác.<meta name="robots" content="index, nofollow">để cho phép bot lập chỉ mục trang web, nhưng không theo liên kết đến các trang khác.<meta name="robots" content="noindex, nofollow">để ngăn bot lập chỉ mục trang web và không theo liên kết đến các trang khác.
Bạn cũng có thể sử dụng tệp robots.txt để hướng dẫn cho các công cụ tìm kiếm được phép hay không được phép lập chỉ mục thành phần nào trên website. Nếu chưa biết các tạo và cấu hình file robots.txt cho đúng, mời bạn đọc bài viết: “Robots.txt là gì? Cách tạo và tối ưu chi tiết.“
Cách thêm thẻ meta vào wordpress
Để chèn thẻ meta title và meta description vào website bạn có thể tham khảo sử dụng một số plugin SEO như Rank Math SEO để có thể tối ưu các loại thẻ này một cách chi tiết cho từng bài viết.
Dưới đây là ví dụ mà SEO Web Đà Nẵng đã tối ưu thẻ meta cho chính bài viết này:

Ngoài việc thêm thẻ meta bằng plugin, bạn cũng cho thể thêm thủ công bằng trình theme editor của website bằng các bước dưới đây:
Bước 1: Đăng nhập vào trang quản trị WordPress của bạn.
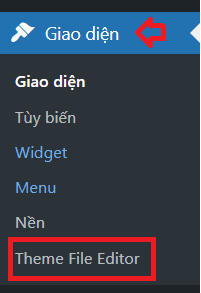
Bước 2: Trong menu bên trái, điều hướng đến “Appearance” (Giao diện) và chọn “Theme Editor” (Trình soạn thảo giao diện).

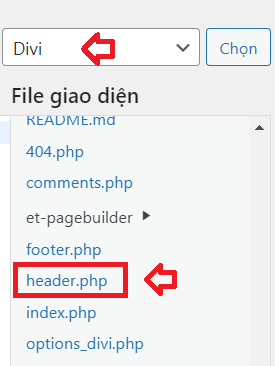
Bước 3: Trên phần hiển thị bên phải, tìm và nhấp vào tệp tin “header.php” trong danh sách các tệp tin giao diện.

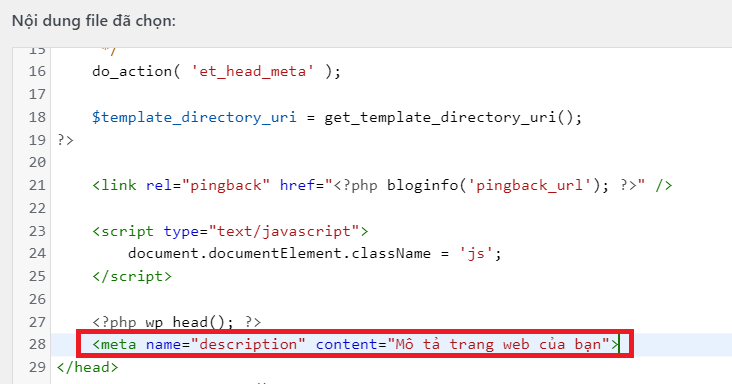
Bước 4: Tìm dòng </head> (thường ở cuối cùng của tệp tin) và chèn mã meta tag trước dòng này. Ví dụ: <meta name="description" content="Mô tả trang web của bạn">

Bước 5: Sau khi chèn mã meta tag, nhấn nút “Update File” để lưu lại thay đổi.
Lưu ý rằng việc sử dụng Theme Editor yêu cầu quyền truy cập quản trị viên và chỉ nên được sử dụng nếu bạn đã hiểu rõ về mã nguồn và biết cách sao lưu dữ liệu. Nếu không, hãy xem xét sử dụng plugin hoặc hỏi ý kiến từ một chuyên gia WordPress để đảm bảo an toàn cho website của bạn.
Một số lỗi về thẻ meta thường gặp
Dưới đây là một số lỗi thường gặp khi sử dụng thẻ meta trong html.
Phát hiện thấy noindex trong thẻ meta robots
Lỗi này xảy ra khi nội dung bạn gửi lên Google Search Console có thẻ meta robots:
<meta name="robots" content="noindex, nofollow">SEO Web Đà Nẵng đã có bài viết chi tiết về nguyên nhân và cách khắc phục lỗi phát hiện thấy noindex trong thẻ meta robots. Bạn có thể đọc và xử lý tại đây!
Thiếu thẻ meta og image alt
Để khắc phục lỗi “Thiếu thẻ meta og image alt”, bạn có thể thêm thuộc tính alt vào thẻ meta của hình ảnh. Thuộc tính này giúp mô tả nội dung của hình ảnh để cải thiện truyền thông xã hội và SEO. Dưới đây là ví dụ về cách sử dụng thuộc tính alt:
<meta property="og:image" content="đường_dẫn_hình_ảnh">
<meta property="og:image:alt" content="mô_tả_hình_ảnh">Trong đó, đường_dẫn_hình_ảnh là đường dẫn tới hình ảnh và mô_tả_hình_ảnh là mô tả ngắn gọn về hình ảnh. Bạn có thể điền thông tin phù hợp vào các giá trị này để khắc phục lỗi.








0 Lời bình